[Unity] Project View の階層ごとに色をつけるエディタ拡張
2019-11-27
この記事は
- Project View に色をつける Editor 拡張のコードを紹介
- 階層ごとに決まった色をつけることで構造を捉えやすくなりファイルを辿りやすくなるので、僕は好んで使っている

僕のケース
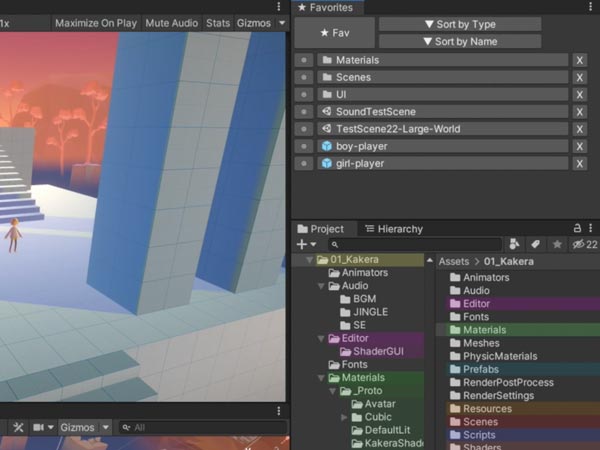
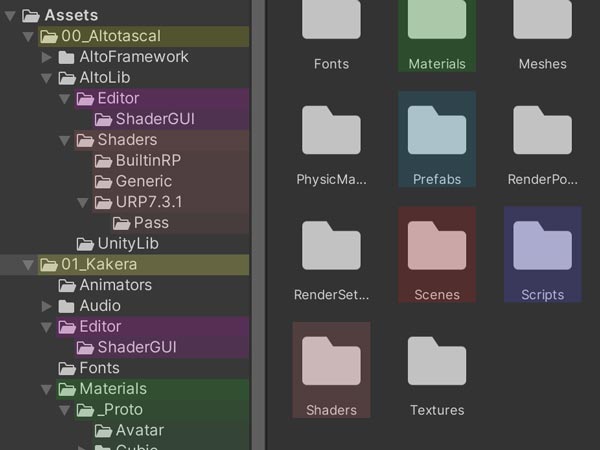
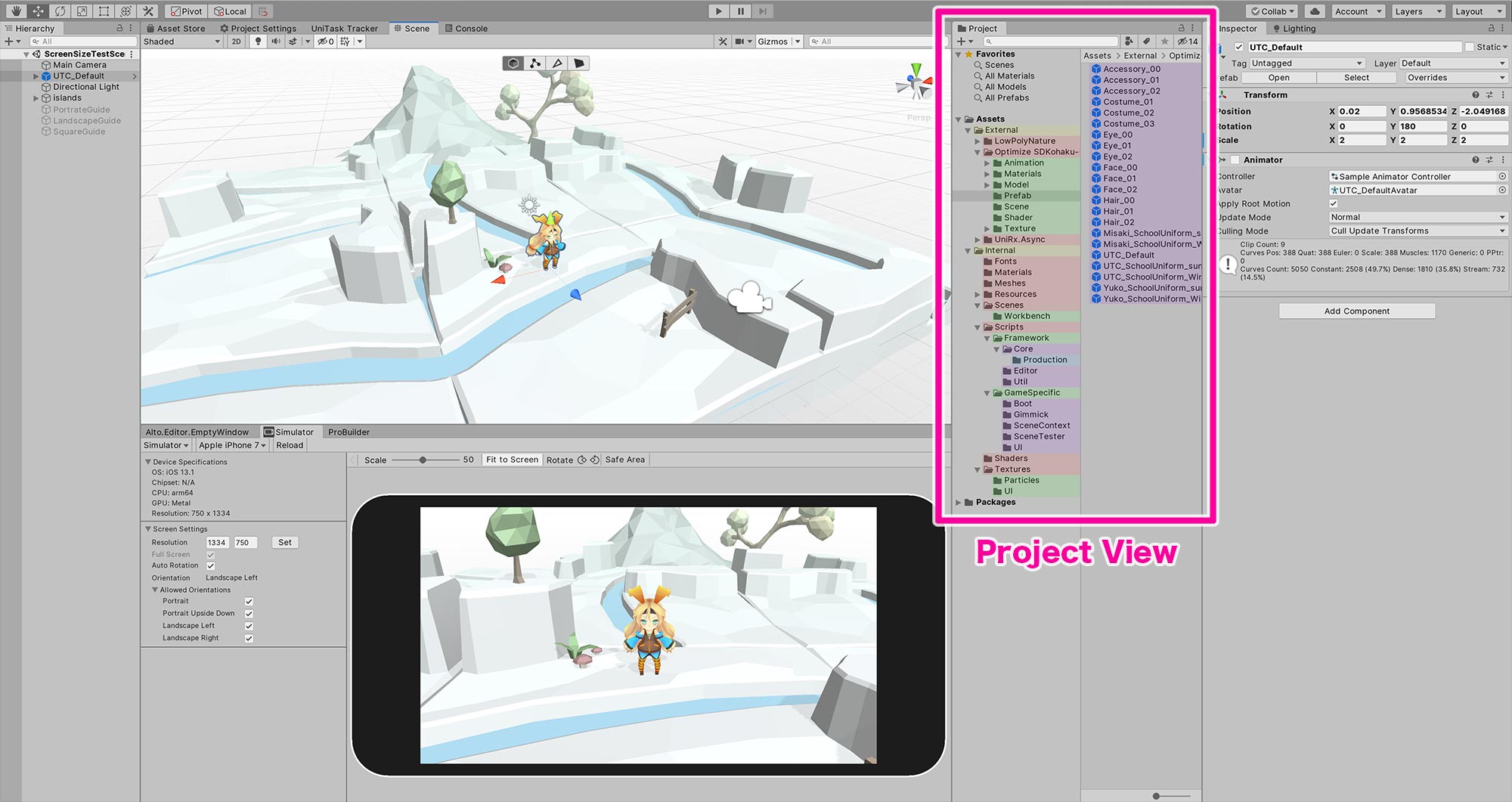
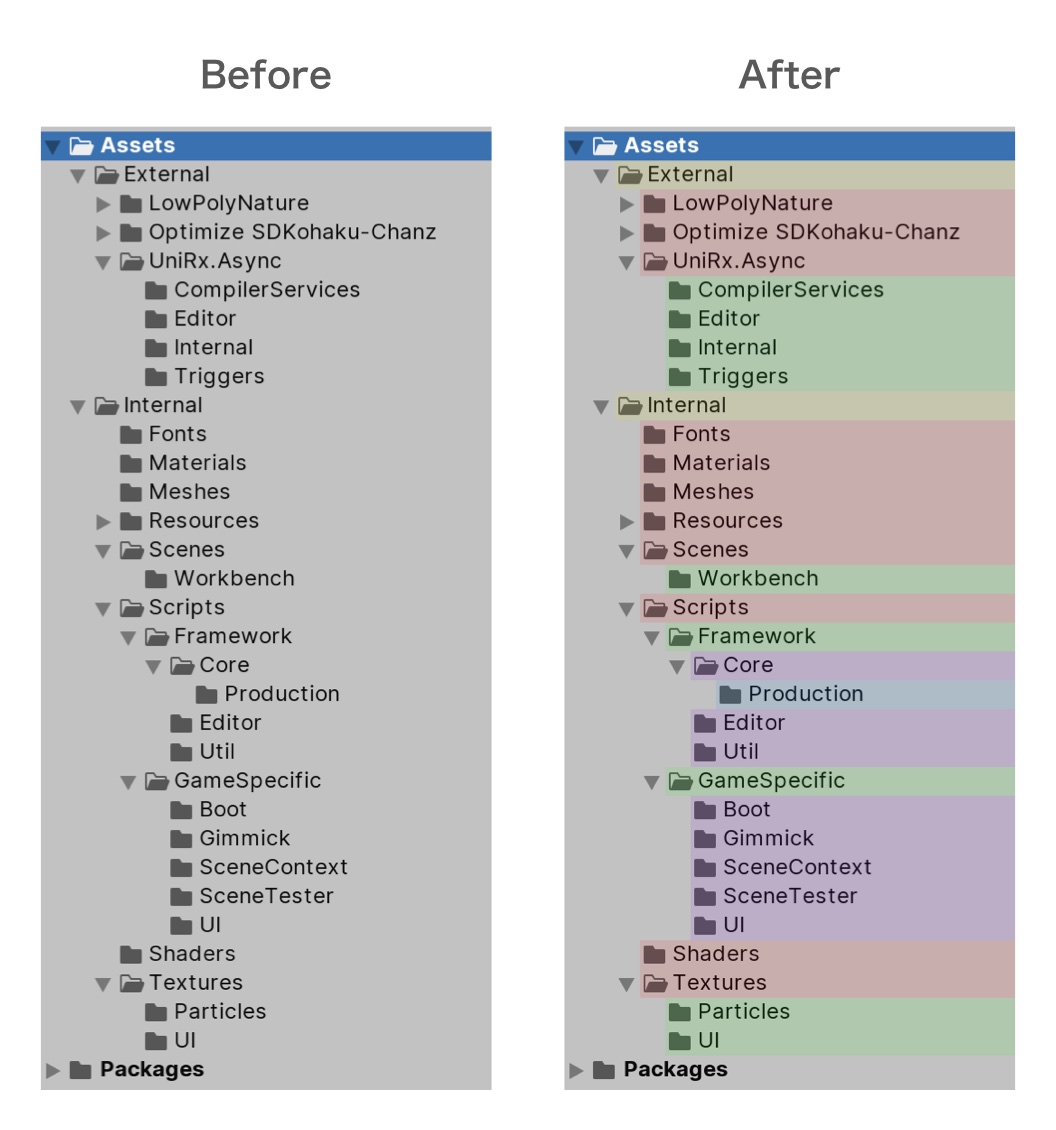
Unity で開発を行う際、人類はそれぞれエディタを自分好みのレイアウトにしていることかと思う。 僕はファイルツリーである Project View を 2 カラムの最小表示にして使うことが多い。こんな感じだ:

ファイルが多くなってくると、目当てのものを探すのに時間がかかるようになってくる。 よく使うものはフィルタを作って Favorites に登録しておくことはできるが、全てに対応するのは煩雑だ。 検索機能もあるが、欲しいものの名前を必ず覚えているとも限らないだろう。
こういう時、自分は 色 を用いて構造を把握するというのをよくやる。 色は情報を持っていて、一度カテゴリと対応づければ、文字を読むよりも速く認識することができる(少なくとも僕にとっては)。
余談だが、Unreal Engine のエディタはアセットのカテゴリごとに決まった色が UI に用いられていて、 Blueprint (ビジュアルスクリプト)も種類ごとに色が割り当てられている。こういった色を情報として使うデザインは好きだ。
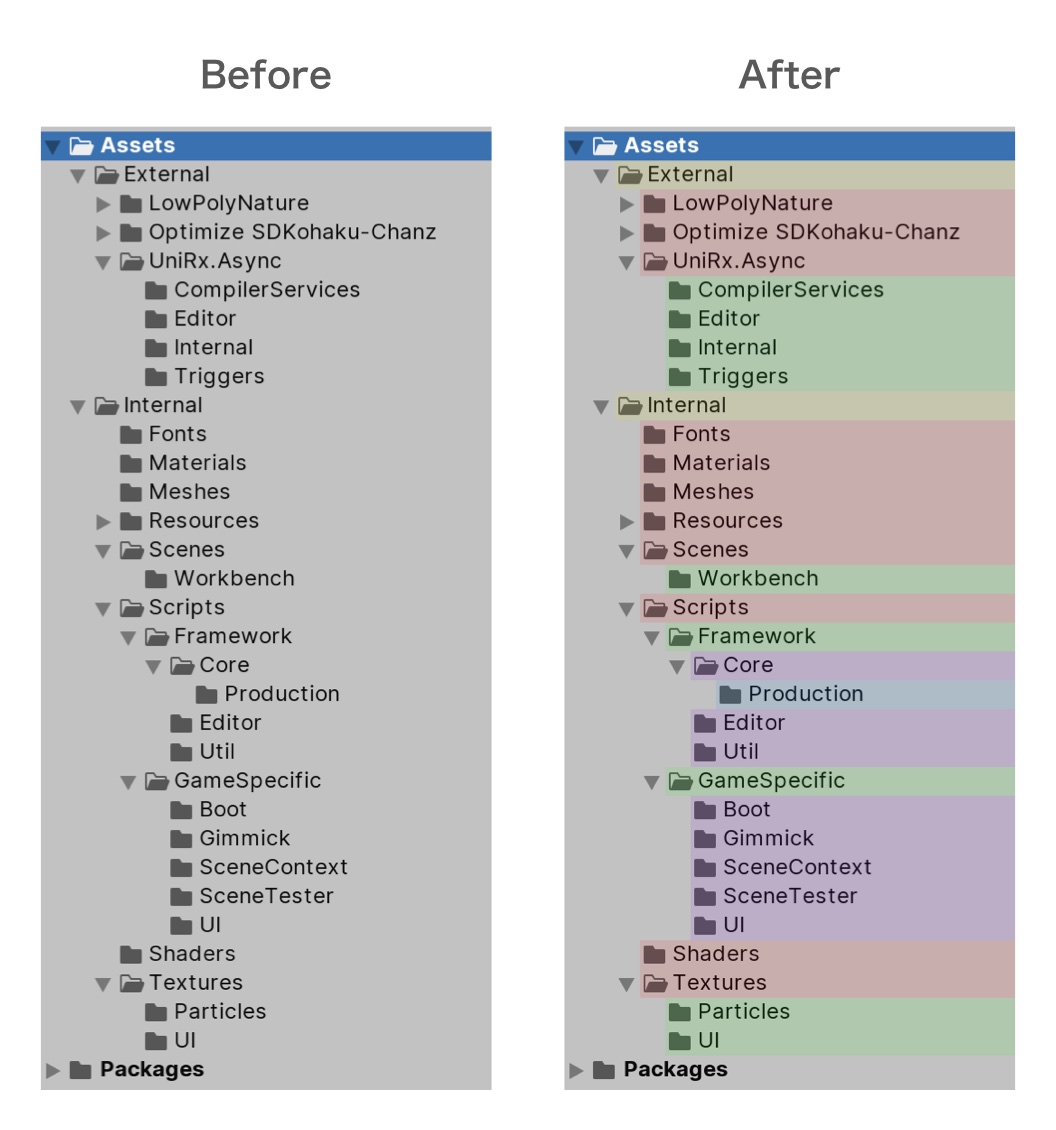
というわけで、冒頭の画像のように色付けを行うことにした。 階層の深さごとに決まった色をつけるものを Editor 拡張で実装した。

よく使うフォルダだけに色をつけたい、みたいな場合はアセット名を見て個別に色付けしてもよいかもしれない。 自分の場合は階層の色、という視覚情報だけで十分だった。
実装
- 以下を任意の場所に置いた
Editor/という名前のフォルダ以下に配置すれば利用可能になる- 一応 ON / OFF できるようにしていて、
Tools -> ColoredProjectViewを選択してチェックをつけると有効になる
- 一応 ON / OFF できるようにしていて、
- 素朴な実装なので特に説明することは無いかと思う
using UnityEditor;
using UnityEngine;
namespace Alto.Editor
{
public static class ColoredProjectView
{
const string MenuPath = "Tools/ColoredProjectView";
[MenuItem(MenuPath)]
private static void ToggleEnabled()
{
Menu.SetChecked(MenuPath, !Menu.GetChecked(MenuPath));
}
[InitializeOnLoadMethod]
private static void SetEvent()
{
EditorApplication.projectWindowItemOnGUI += OnGUI;
}
private static void OnGUI(string guid, Rect selectionRect)
{
if (!Menu.GetChecked(MenuPath))
{
return;
}
var assetPath = AssetDatabase.GUIDToAssetPath(guid);
var pathLevel = CountWord(assetPath, "/");
var originalColor = GUI.color;
GUI.color = GetColorByPathLevel(pathLevel);
GUI.Box(selectionRect, string.Empty);
GUI.color = originalColor;
}
private static int CountWord(string source, string word)
{
return source.Length - source.Replace(word, "").Length;
}
private static Color GetColorByPathLevel(int pathLevel)
{
switch (pathLevel)
{
case 1: return new Color(1.4f, 1.4f, 0.0f, 0.1f);
case 2: return new Color(1.6f, 0.0f, 0.0f, 0.1f);
case 3: return new Color(0.0f, 1.6f, 0.0f, 0.1f);
case 4: return new Color(0.8f, 0.0f, 1.4f, 0.1f);
case 5: return new Color(0.0f, 0.8f, 1.6f, 0.1f);
case 6: return new Color(0.0f, 0.0f, 0.0f, 0.1f);
}
return new Color(0, 0, 0, 0);
}
}
}
メモ
- Unity
2019.3.0b12/ macOS 10.14.5 にて動作確認 - ダークモードの人は適宜色を調整されたい
- RGB の色は 1.0f だとなんか暗くて、1.6f くらいで最大の明るさになった
- GUI の色は何か係数がかかっているのかな? (未調査)