広めのマップの負荷テスト [ゲーム開発ログ 2020-11-15]
それなりに広いマップを作って実機で負荷テスト
ここしばらく、色んなパターンのシェーダやマップを作り、実機で動かしてフレームレートを見ながら、 重くなりやすい処理や、逆にそんなに重くならない処理などを調べていた。
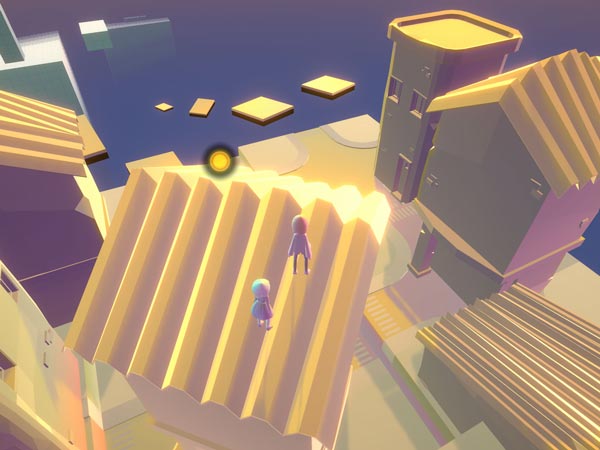
最終的に、以下の動画のようなある程度の広さ・複雑さがあるマップで、
- ミッドレンジの Android でも FPS 20 〜 30 で動く
- シャドウを切れば FPS 30 以上で動く
という状態にはできた。いったんこれを及第点として、実際のゲームを作り込んでいこうと思う:
描画オプション
画質オプションの ON / OFF はゲーム中から設定できるようにするつもりだが、以下を基準にしようと思う:
- 中品質のシャドウ
- ターゲット FPS 30
- Bloom(ポストエフェクト)あり
- Android は 200 〜 300 程度の dpi で描画
シャドウとポストエフェクトはショボめの Android だと荷が重いので、 オプションで切れるようにしておく。
中堅 Android でそれなりに動くラインを見極める
自分の手元には Huawei の Mate 10 lite という端末があって、これは 2017 年に 4 万円くらいで売られていたものだ。 これが 「ミッドレンジの Android」 として手頃だと思ったので、負荷検証にはよく使っている。
逆に言えばこれくらいの端末で動いていれば、ハイエンド寄りの Android や iOS 端末では大抵問題なく動く。 Mate 10 lite で FPS 20 の画面でも、Xperia 10 や iPod touch 2019 では概ね FPS 60 で動いていた。
負荷は軽いに越したことはない。たとえ FPS 60 で動く端末でも、 処理負荷に余裕があればバッテリー消費が減ったり端末が熱を持たなくなるといった恩恵がある。
色々と検証してわかったことをメモしておく。
Android は多種多様でデバイス依存のものも多いだろうが、参考情報として記録しておく:
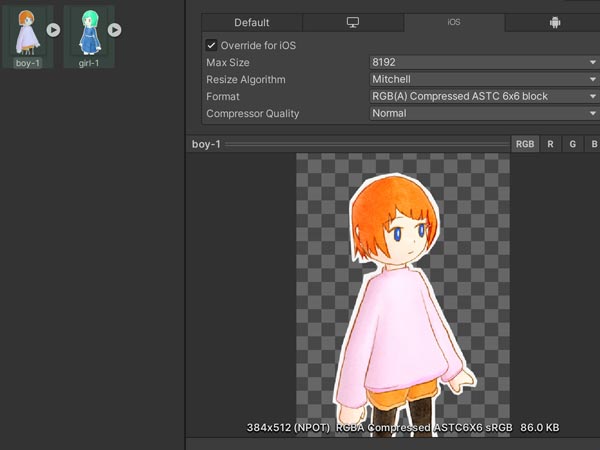
- 前提として、Android は 240 dpi くらいの画質で描画
- Android は端末スペックに不相応の画面解像度を持っていることが多く、 オリジナルの dpi で描画すると大抵重くなる
- 頂点シェーダよりフラグメントシェーダが重くなりやすい
- これは一般論でもあり、想像していた通り。作っているゲームがローポリというのもある
- 頂点シェーダより優先してフラグメントシェーダの改善を行う方が効果的
- フラグメントシェーダのコード量が多いと、(実際にその処理のパスに入らなくても)負荷に影響することがある
- 呼ばれていない処理のコードの有無で FPS が 25 → 30 に変わるくらい明確に負荷に差が出たりした
- この辺はデバイスごとのシェーダの最適化処理とかにかなり依存してそうなので深追いは難しい
- とりあえず「フラグメントシェーダがシンプルなほど軽くなりやすい」ということは言えそう
- シャドウの負荷は 2048 px のテクスチャで FPS 25 くらいのものが、 512 px にしたら FPS 29、シャドウ OFF にすると FPS 33 になるくらいの温度感
- URP の Bloom のポストエフェクトは、Mate 10 lite では FPS 40 → FPS 25 になるくらいの負荷で、かなり重かった
- Xperia 10 だと Bloom ありでも FPS 50〜60 で動いていた
- リムライト程度の処理は画面全体にかけても大して重くならない
- if 文の前の
UNITY_BRANCHはつけておいて良さそう- 消してみたら FPS が少し下がるのを確認した
- ※ if の中身が軽い処理の場合は
lerp使うとかしてそもそも if 文を排除するのが良い
- 動かない GameObject が Scene 上に配置されているだけなら、大して負荷が上がらない
- 描画範囲を制限してやれば動的に破棄・生成とかしてやらなくても Scene 上に置きっぱなしで問題なさそう
- 少なくとも先述の動画くらいのマップなら重くならない
負荷改善は奥が深い。
おまけ:広いマップを高速で駆け抜けてみた
今回作ったマップを、ふざけたパラメータを入れて縦横無尽に駆け回ってみた:
今回はアクション要素のないゲームを作るつもりなのだが、 こうやって遊んでると 「こっちの方がゲーム体験として楽しいのでは…?」 みたいな気持ちになってきて悩む。
アクションとまでいかなくても、 3D のランゲームとかシューティングゲームっぽいものはどこかで作ってみたいなぁ、とは思っている。