会話 UI 用の 2D 絵素材を作る [ゲーム開発ログ 2020-09-28]
自作キャラの 2 人

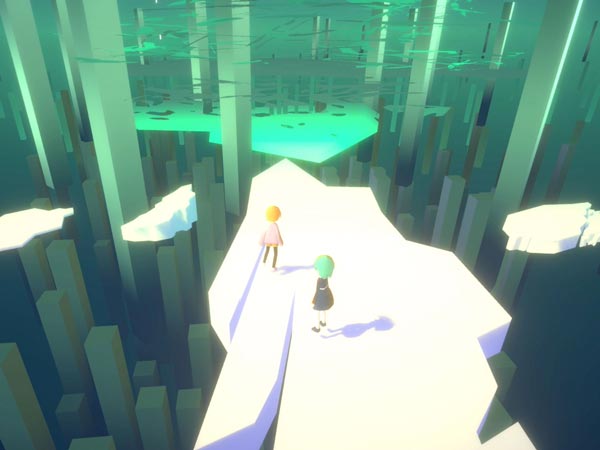
5 月頃に Blender で初モデリングに挑戦して作った、少年と少女の 3D モデル。 最終的にはこの 2 人をメインにしたストーリーのあるゲームを作ろうと思っている。 2 人の名前も僕の中ではもう決まっている。
2 人を作ってからこれまで、3D 関連のコードを書くときはいつも彼らに実験台になってもらい、 試しに作ったマップも、彼らに歩いてもらってきた。 自分で作って自分で長いこと使ってきたので、なんかとても愛着がわいてきている。 彼らが出てきて会話するゲームを、いつか必ず完成させよう。
2D 立ち絵を作る
ゲームは 3D だが、ゲーム中の会話イベントは、2D の立ち絵でやろうと思っている。 3D でアニメーションやカメラワークを作るのが労力的に大変そうというのもあるが、 作りたいゲームの雰囲気的に 2D 立ち絵の方がしっくりきそうなので 2D にしたい。
イラストは素人なので 2D の絵素材を作るのもかなり苦労したが、 色々と試行錯誤してある程度は形になった。
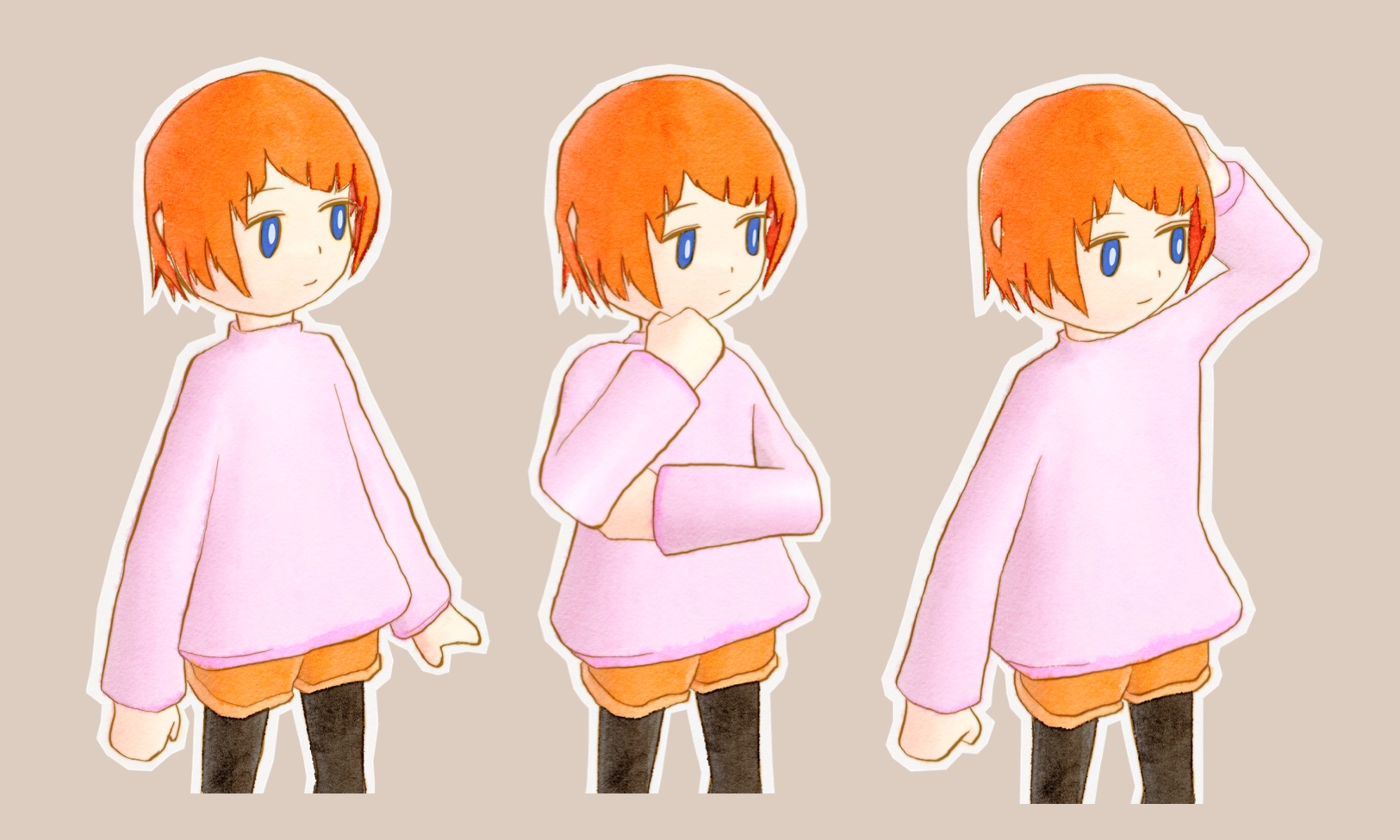
男の子の表情差分

この絵を見た知り合いのほとんどが 「女の子に見える」 と言ったが、これは男の子なのだ。 10 歳くらいの子供の設定。
女の子側のカラーとのバランスをとるために服をピンクっぽくしたのが余計に女の子っぽく見せている気がする。 まあ実際、「ちょっとぼーっとしてて中性的な感じ」をイメージしていて、 Blender でモデリングする時は横に 「Undertale の主人公」で検索した画像 を横に置いてそれを見ながらやっていたので、 そういう見た目になったのもある意味狙い通りなのかもしれない。
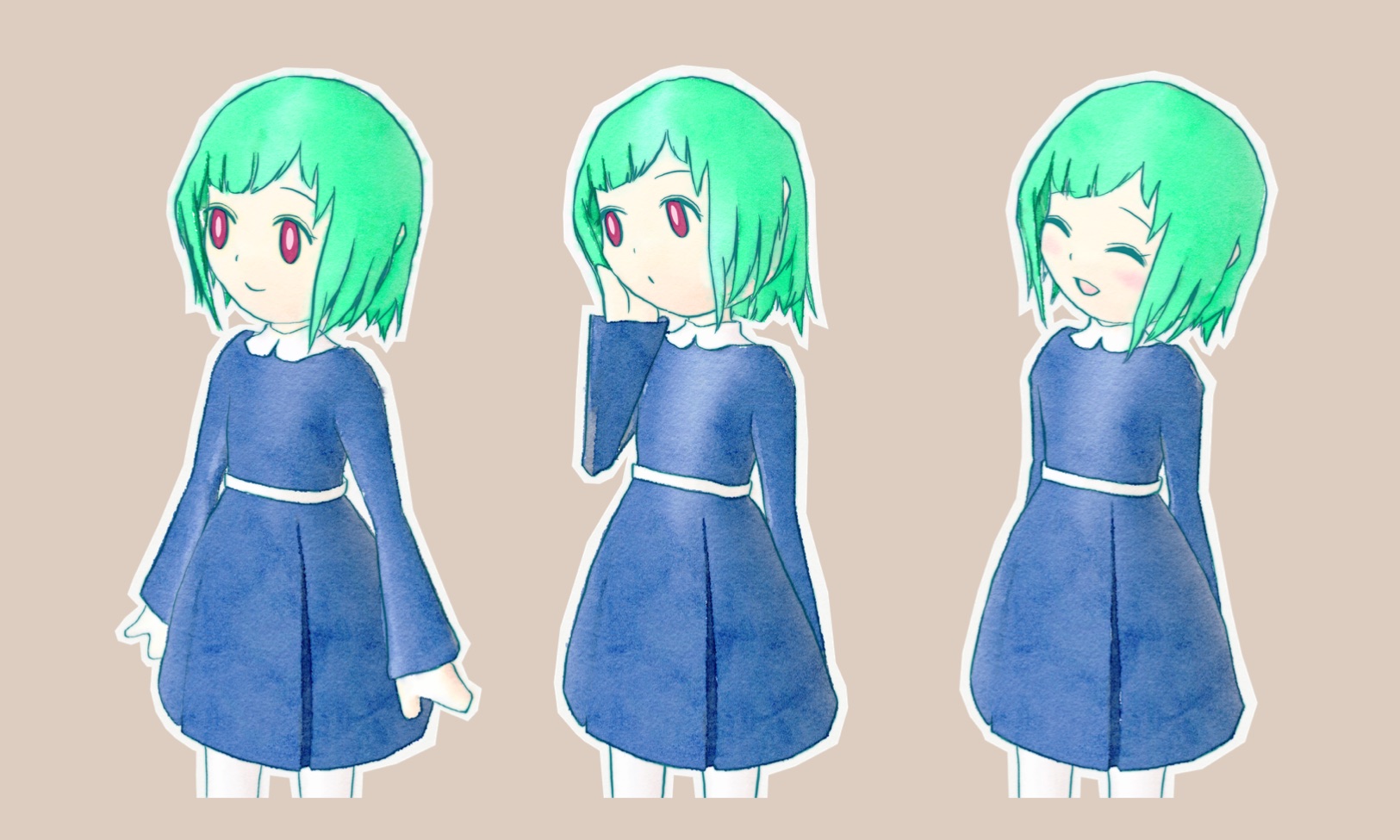
女の子の表情差分

男の子のほうを操作プレイヤーにして、口数少なめのキャラにしようと考えている。 代わりに女の子の方は表情豊かで動きのある、プレイヤーを導く役回りにしたい。
女の子も男の子と同年代の設定。2 人は仲良しにしたい。

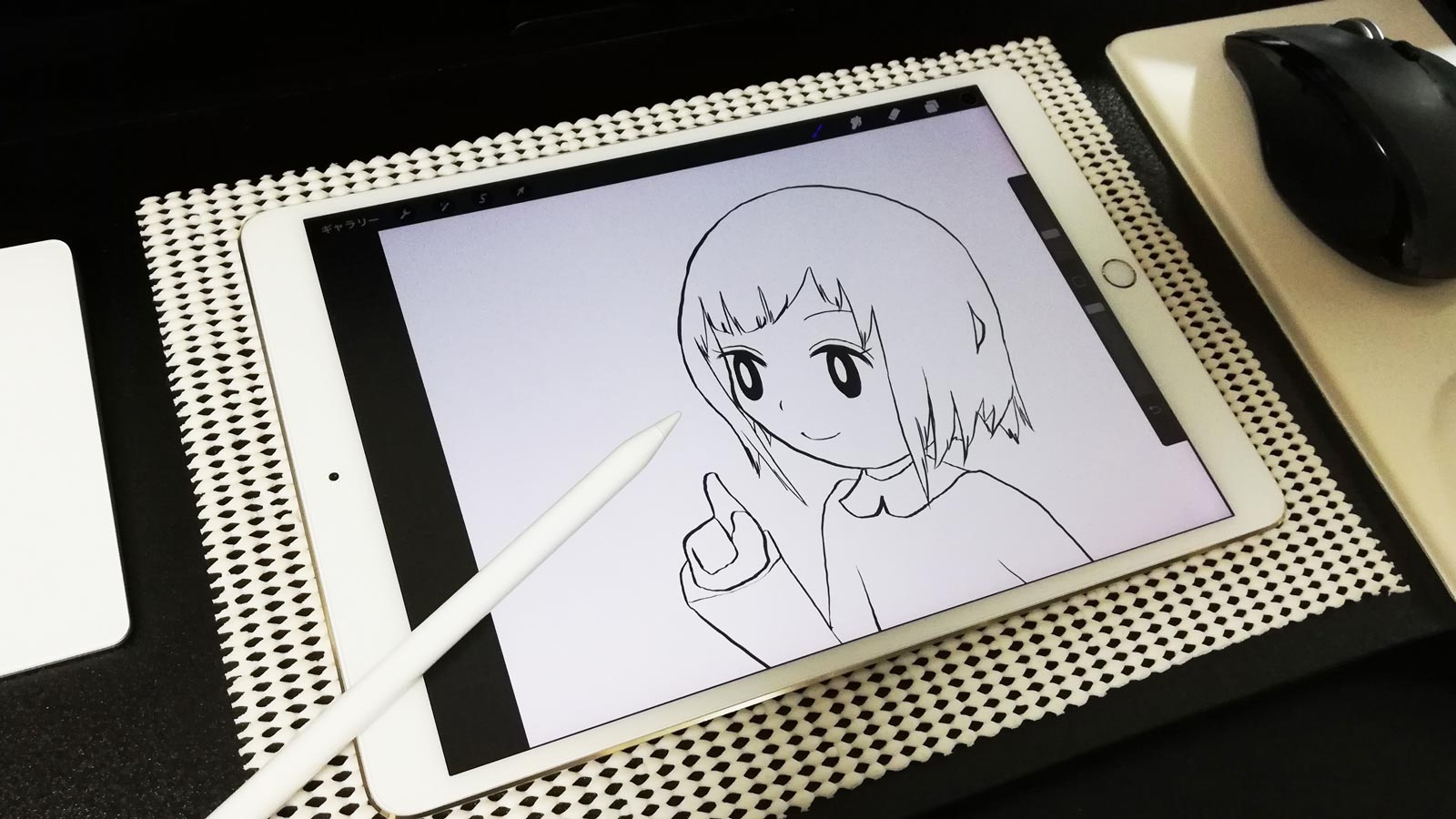
ちなみに線画の部分は iPad を使って 地道に手描き していたりする。 表情差分ごとに個別に手描きしている。 これが正しいやり方なのかは(素人なので)よくわからないが、とりあえず自分のできるやり方で頑張った。
成果物
なんだかんだでそこそこの数の表情差分を作った。 これくらいあれば自分の作りたいゲームの会話パートが作れそうだ:

色を水彩画っぽく加工するアプリとか、Photoshop 上での仕上げとか、 あれやこれや色んなソフトウェアを駆使して最終的な画像を作っている。
ゲーム上で表情差分として使うので、差し替えた時に不自然なズレを感じる部分を修正したりとか、 3D の画面に乗せてなじむような色味にしたりだとか、 完成までにかなりの試行錯誤・調整があった。 シンプルな絵だが、 たぶんこれを作るのに合計で 40 時間くらいかかっている 気がする。 (9 月の連休は家にこもってほとんどこれをやっていた)
まあキャラの立ち絵とかって普通に本職のデザイナーさんがやってもそれなりの手間がかかるもんだしな… 僕も絵の素人にしては頑張ったほうであろう。
この労力を無駄にしないためにも、ゲームは完成させねばなるまい。