WebGL によるブラウザゲーム開発・調査ノート
このページは
- 2019 年に 「今、仕事でブラウザゲームの案件をやるならどういう技術選定になるか」 という調査をする機会があったので、 その調査結果をまとめたもの
- ※ ここで言うブラウザゲームは、よくあるスマフォ RPG くらいのゲームサイクルがある商用ゲームを想定
- (インスタントなカジュアルゲームよりも規模が大きいものを想定)
- ※ 本稿では Server サイドレンダリングなどは考えず、ブラウザ上で行う描画や処理を調査の対象とする
自分の結論
- 2019 年現在において、モバイルブラウザを考慮しなくてよいのなら Unity で開発して WebGL 出力するのが
最も開発効率が良さそう
- PC ブラウザと、iOS / Android のネイティブアプリがターゲットなら Unity で問題ない
- 大人の事情で モバイルブラウザ をターゲットに含める場合、現状 Unity ではパフォーマンス的に厳しい
- JS のライブラリやフレームワークを利用して、ゲームの要件に合った構築が必要になる
- 実際問題、Unity の WebGL 出力でモバイルブラウザはサポートされていない:
- モバイルでまともに動くものを作るならば、ライブラリを組み合わせて JS で実装し、
自前で細かいところをチューニングしていく必要があるだろう(つらそう)
- 2D ベースであれば Phaser や Pixi.js をベースに、薄いフレームワークを書けば何とかなりそう
- 3D が要件に入ってくるなら、Babylon.js という選択肢がある
- チームに手練が多いなら、three.js を内部で使ってフレームワーク全体を自作する道もある
- 中国では Egret Engine や Cocos がよく使われているようだが、メインの情報源が中国語になりそうなので 中国語が得意でない日本人開発者が採用するには敷居が高いと思う
- なお PC ブラウザ向けであっても、Unity WebGL 出力はエンジン部分のメモリ消費がそれなりに大きくなること、 アセットの DL 管理もネイティブアプリ以上に気を使う必要があることには留意されたい
はじめに
時系列
| 時期 | 出来事 |
|---|---|
| 2007 | OpenGL ES 2.0 |
| 2011-03 | WebGL 1.0 策定(W3C 勧告) |
| 2012 | OpenGL ES 3.0 |
| 2017-01 | WebGL 2.0 策定 |
| 2017-01 | Chrome 56 / Firefox 51 が標準で WebGL 2.0 に対応 |
基礎知識
WebGL は OpenGL ES をベースに、Web ブラウザ向けに調整された規格。
- WebGL 1.0
- OpenGL ES 2.0 の派生規格
- WebGL 2.0
- OpenGL ES 3.0 の派生規格
| プラットフォーム | 要件 |
|---|---|
| Windows | DirectX 11 |
| macOS | OpenGL 4.1 |
| Linux | OpenGL 3.3 + いくつかの拡張 |
| その他 | OpenGL ES 3.0 |
参考リンク:
世の中の対応状況
- 2019-11 現在において、WenGL 1 はほとんどの環境で使用できるものと思って問題ない
- WenGL 2 は Mac / iOS の Safari が対応しておらず、商用ゲームに使える普及率にはなっていない
- 各種ブラウザの対応状況:
- WebGL Stats
- デスクトップ / モバイルごとの対応割合の統計が見れる
- 2019-11 時点で WebGL 1 は 97 % が対応、WebGL 2 は 54 % が対応、といったところ
情報源
読み物
技術系
- [2013-10] WebGLの現状と未来を、Grimoire.jsを生んだスーパークリエータに聞いてきた!
- データの圧縮形式 glTF や draco の話
- [2018-03] サンプルで理解するWebGL 2.0 - ChromeとFirefoxが対応したWebGL 2.0の利点とは - ICS MEDIA
ゲーム市場
- [2018-03] 中国HTML5ゲームはなぜ巨大市場になったのか -微信小游戏前夜と微信小游戏後-|Gaoqiao(ガオチャオ)|note
- [2019-01] 最新WebGL通信 〜いまキャッチアップしたいWebGL2・WebGPU・WebXRとは〜 - ICS MEDIA
- [2019-04] HTML5ゲームの時代はやってくるのか? モバイル向けゲームのこれまでとこれから - ログミーTech
- スパイシーソフト創業者で今は HTML5 ゲームの事業をやっている山田元康氏の解説
- HTML5 ゲームは日本ではあまり流行っていないが、中国での市場は大きい
- その 2 : スマホ向けHTML5ゲーム開発の最前線 主要デベロッパーから人気ゲームエンジンまで解説 - ログミーTech
- HTML5 ゲームエンジンの比較 / Phaser / PlayCanvas / Egret Engine / Cocos Creator / Tiny Unity
- 中国の資料では Egret Engine が 60 %、Cocos が 27 % の採用率とのこと
基礎を学べる系
- wgld.org | サイトマップ |
- WebGL Learning Path JP
- [2016-09] WebGL 2.0の概要 - Qiita
- WebGL 入門 - Web API | MDN
- [2016-09] WebGL2入門 基礎編
- [2018-06〜] コピペで慣れる生WebGL|斎藤 健二|note
技術記事 / 実装系
- [2018-02] BlenderでFBX形式をglTF形式に変換してThree.jsでアニメーションさせる (1/2) | RYO620
- WebGL best practices - Web API | MDN
- [2017-05] スライド 【Unite 2017 Tokyo】WebGL:ゲームプラットフォームとしてのWebと現在と未来
- Unity の WebGL 出力に関する話
HTML5 向けゲームエンジンに関する記事 / リンク
- 前述のログミーの記事に出てきた山田元康氏の Qiita 記事(中国語記事の日本語訳)がよくまとまっている。
(元記事は 2018-03 に書かれたもの):
- HTML5ゲームエンジンの徹底評価 {日本語訳} (1) 2D・3D対応とプログラミング言語の比較 - Qiita
- HTML5ゲームエンジンの徹底評価 {日本語訳} (2) Three.jsとPixi.js - Qiita
- HTML5ゲームエンジンの徹底評価 {日本語訳} (3) PhaserとEgretEngine - Qiita
- HTML5ゲームエンジンの徹底評価 {日本語訳} (4) enchant.jsとcrafty.js - Qiita
- HTML5ゲームエンジンの徹底評価 {日本語訳} (5) Turbulenz, cocos2d-js, PlayCanvas, melonJS - Qiita
- HTML5ゲームエンジンの徹底評価 {日本語訳} (6) 各エンジンのコンセプト・設計思想・機能比較のまとめ - Qiita
- HTML5ゲームエンジンの徹底評価 {日本語訳} (7) パフォーマンス比較編 - Qiita
- HTML5ゲームエンジンの徹底評価 {日本語訳} (8) ドキュメント編&実績編&最終結論 - Qiita
- 記事で比較されているのは:
- Pixi.js / Egret Engine / enchant.js / Turbulenz / cocos2d-js / melonJS / Hilo
- List of WebGL frameworks - Wikipedia
- A-Frame / Away3D / Babylon.js / Clara.io / CopperLicht / JanusWeb / Kubity / LayaAir / OSG.JS / PlayCanvas / Sketchfab / Three.js / Unity / Verge3D
- HTML5 Game Engines - Find Which is Right For You
- 人気順。上位から GDevelop / Modd.io / Construct 2 / BabylonJS / ImpactJS Engine / EaselJS / Phaser / pixi.js / GameMaker / Thrree.js / PlayCanvas …
ベンチマーク / 比較
- BabylonJS and Three.js : Comparing performance when it comes to rendering Voronoi height maps in 3D
- Babylon と three.js の比較
- [2018-05] Babylon.js vs. Three.js… Choosing a WebGL Framework for Sony - Questions & Answers - HTML5 Game Devs Forum
- Babylon の方がフレームワークとしては安定してる、といった論調
採用事例
- [2017-07] かんたんゲーム開発環境のご紹介
- スマフォ版アメーバのカジュアルゲームを Cocos Creator で開発した事例
- [2018-10] CEDEC2018発表資料 「編隊少女 -フォーメーションガールズ-」における3Dレンダリング技術解説 Babylon.jsとBISHAMON WebGL版の合成 - ICS MEDIA
DMM GAMES で最近リリースされたゲームとかを覗いてみると大体 Unity で作られている印象。
ブラウザゲームのプラットフォーム(日本国内向け)
HTML5 向けゲームエンジン / ライブラリ
- ※ ゲームエンジンとうたっているものでも、単なる js のコードに過ぎないものも多いので、 Unity みたいな統合環境を前提としないように
- よく使われているものは描画機能をベースにゲーム向け機能を揃えた js のフレームワーク、くらいの位置づけのものが多い印象
- three.js – JavaScript 3D library
- 古くからあるブラウザ向け描画ライブラリ。WebGL を楽に扱うラッパーといった位置づけ
- インタラクティブな Web デザインとかで昔から活躍してる印象
- PixiJS
- 2D 向けの描画ライブラリ。高速で使いやすく、国内でよく採用されてそうなイメージ
- ちょっとしたミニゲームを作る時なんかには最適そう
- Phaser - A fast, fun and free open source HTML5 game framework
- 2D 向けゲームフレームワーク。レンダリングは内部で Pixi を使用している
- Babylon.js: Powerful, Beautiful, Simple, Open - Web-Based 3D At Its Best
- Microsoft が開発している 3D 向けゲームフレームワーク
- Egret Engine - Egret Technology - Product
- 中国でカジュアルゲーム開発によく使われているらしい統合開発環境
- Cocos Engine Official Website | Cocos Creator | Cocos2d-x | Open Source Cross-Platform Game Development Engine
- Cocos Creator という HTML5 出力ができる統合開発環境がある
- Unity のようなノードベース
- Defold Public Examples
- Candy Crush Saga の King 社が作ったゲームエンジンは HTML5 出力もできるらしい
- PLAYCANVAS | 日本公式サイト
- 3D 向け。ブラウザで動く統合開発環境があるらしい(コードもブラウザで書く)
- ロックインが強そう
- Create Games with Construct 2
- 2D 向けのゲーム開発ツール / 非プログラマー向けっぽい
かつては Flash というやつもあったが、今は昔…
【調査メモ】
- Cocos Creator は歴史が少々ややこしそう / Cocos2d-js とは分けて考える必要がある
- 昔は Cocos Studio というのもあった気がするが消えた
- Cocos には C++ 向け API と JS 向け API がある
- JS 向けは、かつては cocos2d-js というリポジトリだったが 2016 年に cocos2d-x に統合されている
- Cocos Creator で書く js は cocos2d-x の JS API とは別物っぽい
- 実際には cocos2d-html5 というリポジトリから fork されたものの様子
- (cocos2d 側にある API が Cocos Creator 側にはなかったりするらしい)
- Cococs Creator のエディタはオープンソースではないのでビルドの中身がブラックボックスになりそう
- Babylon は Microsoft 主導ということもあり割と安定感はありそうな印象
- three.js とかと比べて API の破壊的変更が少なめ、みたいな意味での安定
- ドキュメントやサンプルコードも整っている方だと思う
- ブラウザ上でコードを編集してプレビューできる Playground があり、サンプルも豊富
- 開発自体が TypeScript ベースで行われていて、ドキュメントにも型が載ってる
- (Pixi.js や three.js にも ts 版はあると思うが、こちらは発症がもともと js である認識)
ファイルサイズ
2019-07 当時、軽く調べた結果:
| エンジン | js のサイズ |
|---|---|
| Babylon.js | 2.4 MB |
| Phaser | 921 KB |
| three.js | 576 KB |
| Pixi.js | 421 KB |
こんなのもあるよ
- [2017-10] NanoGL : a crafted WebGL(2) microframework - makemepulse
- [2019-04] WebGL に対応する C++ なフレームワーク - Qiita
- minko / bgfx / magnum / oryol / sokol
Emscripten
Emscripten は C/C++ から LLVM のバイトコードを生成し、そこから JavaScript のコード (asm.js) を生成する技術。 現代では JS でなく WebAssembly にも出力ができる。
- 公式 : Main — Emscripten 1.39.2 documentation
- Emscripten - Wikipedia
- [2017-07] emscripten night !! と WebAssembly の話 - Tech Inside Drecom
WebAssembly (wasm)
WebAssembly とはブラウザ上でバイナリを動作させることを目標にした低水準言語。ブラウザで動かすアセンブリといったところ。 JS 以外の言語で書かれた(それでいて高速な)プログラムを Web に持ってこれるようになる。
Go や Rust はすでに wasm 出力のオプションがあるらしい。 C 言語などから wasm にする場合は Emscripten を使う。
- [2019-05] WebAssemblyとは?〜実際にC言語をブラウザで動かす〜【2019年6月版】 - Qiita
- [2019-07] 世界のプログラミング言語(20) 「WebAssembly」ならブラウザで高速にCもRustもGoも動く | マイナビニュース
- ブラウザの対応状況 :
- [2018-09] WebAssemblyのデモ。特に注目すべきデモを集めてみた。 | 404 Motivation Not Found
- Tanks! Demo - WebAssembly
- Unity の wasm エクスポートのデモ
- [2017-03] 【Unity】WebGLとWebAssembly - テラシュールブログ
- 2017-03 時点でモバイルでの動作を試している例
世の商用ブラウザゲームを実際に覗いてみる
ブラウザゲームはその性質上、読み込まれているアセットや js のコードが利用者に見えてしまう。 中身を覗くのは純粋なゲームファンや制作者の人にとっては気持ちの良いものではないだろうが、 ブラウザゲームの宿命ということでご容赦いただきたい。これも技術の発展のためなのだ。
とは言いつつ、Chrome の Developer Tools で軽くリソースや Request を眺めたり、 ゲーム内に明記されているコピーライトを参照する程度のライトなやり方で採用技術を見ていく。
色々見てみた中でいくつか大きめのタイトルをピックアップしてみる:
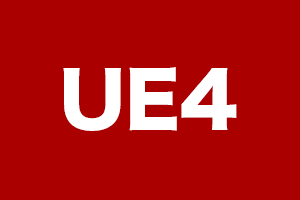
アイドルマスター シャイニーカラーズ (2018-04 〜)

(C)BANDAI NAMCO Entertainment Inc.
- アイマスという大きな IP のゲーム。アニメーションの品質が高い。モバイル版も出ている
- アニメーションは Spine のデータを Pixi JS 経由で再生してるっぽい
- 音声は m4a ファイルをダウンロードしてきている様子
- 権利表記に emscripten がある
- プラットフォームである enza 用の内製ライブラリを使ってそうな雰囲気
- Pixi を利用しつつ、自前でもろもろ構築してそうだ
- 参考:
- [2018-04] シャニマスのコード読んだ - mizchi’s blog
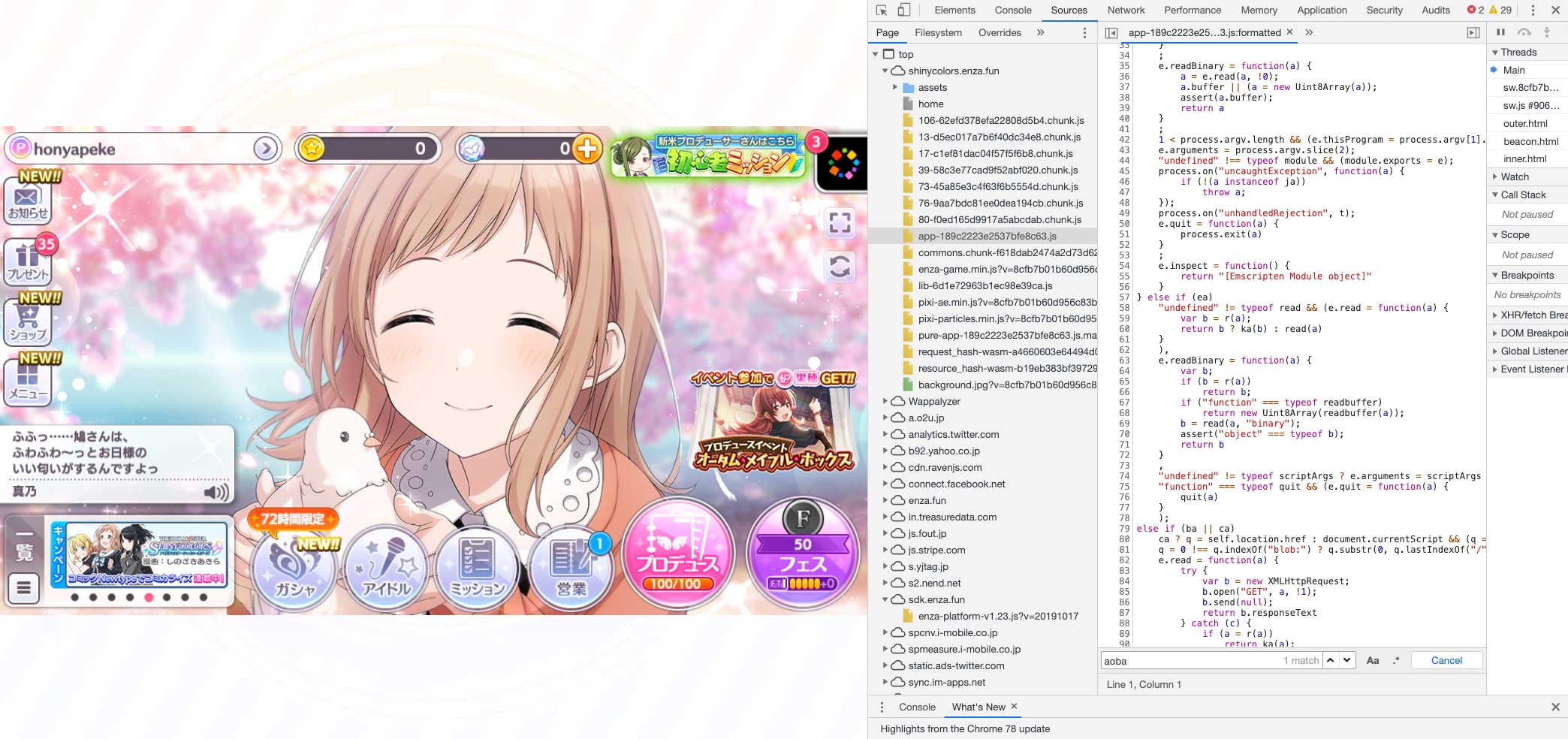
マジカミ (2019-06〜)
- マジカミ公式サイト【MAGICAMI】
- ペルソナ感のある RPG。一般向けのものとアダルト版がある
- 総製作費 12 億円と謳われている。「リッチな国内向けブラウザゲーム」としてはこれ以上ないベンチマークとなりそう

(C)Studio MGCM
- Unity でできてる。以上
- 実行中にバイナリをストリーミングしていて、データの中に Unity というアスキーコードが見えたらたぶん Unity 製である
- バージョンは 2018.4.1f1 かな?
- アセットは CloudFront から都度たくさん落としている模様
- お金がかかりそう…
このゲームじゃないけど DMM さんの技術資料:
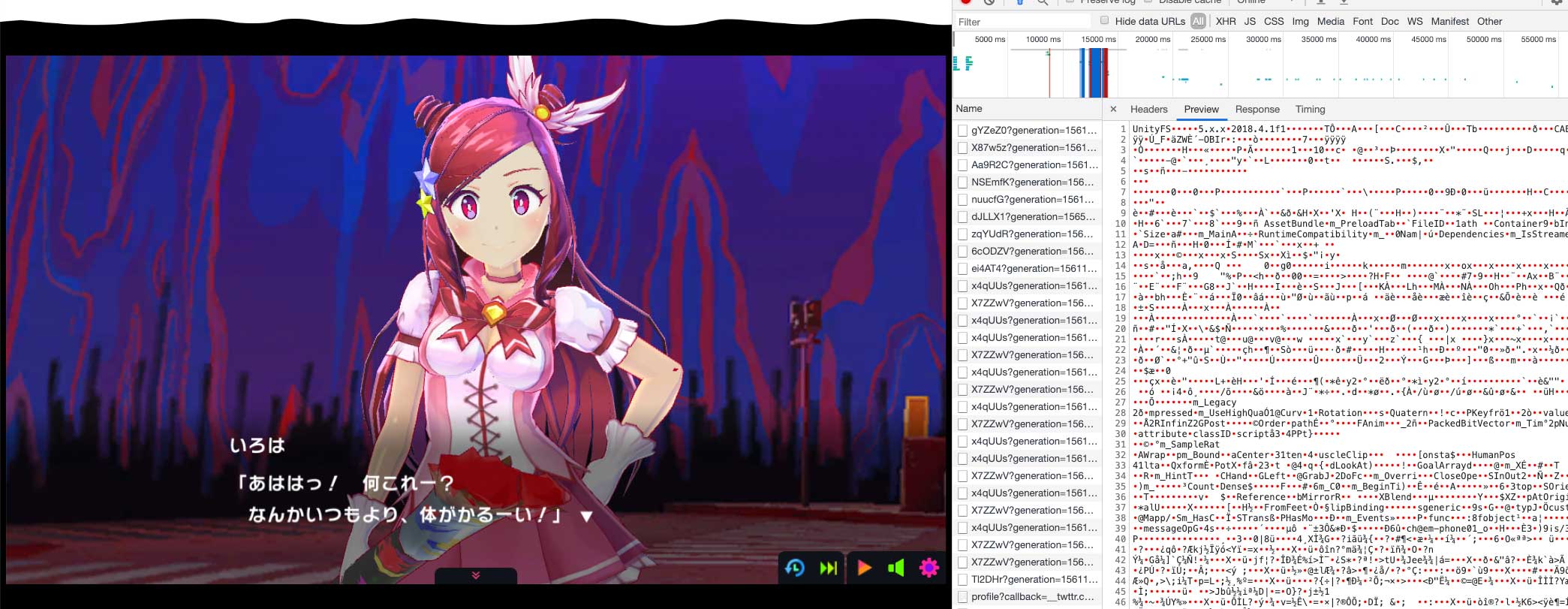
FFデジタルカードゲーム (2019-07〜)
- FINAL FANTASY DIGITAL CARD GAME 公式サイト | SQUARE ENIX
- これは(技術調査の観点で)結構興味深いなと思った一作

(C)2019 SQUARE ENIX CO., LTD. All Rights Reserved.
- フレームワークに Babylon.js が使われている
- Babylon は 3D 向けという印象だったので、2D の GUI が多いゲームに採用されていてオッ、と思った
- GUI の部分はレイアウト情報が書かれた json を読み込んでノードを構築して Babylon で描画しているといった感じ
- 恐らくだが、この json を生成するレイアウトツールを内製で作っているのだろう
- カードリストとかのスクロールまわりの処理は自前実装だろうか?
- gil.min.js というコードが内製ライブラリっぽい雰囲気 (名前もギルで FF っぽいし)
- テクスチャのアトラス情報は TexturePacker の Unity 向けエクスポートデータを使用してそう
- オーディオは awb という拡張子だった / CRIWARE のものかな
- エフェクトなどに Spine を使用している
- Spine は自分が調べた範囲では、Babylon 向けの公式サポートは無かった
- spine-babylonjs-min.js というコードがあり、見た感じ PixiJS のランタイムをもとに自前で用意したものではないかと予想
- Android 端末でも動かしてみた。少し重めだがちゃんと動いていた
所感
- 結論は最初に述べた通り。Unity を使っていいなら心配事をかなり減らせるだろう
- モバイルブラウザも対応してくださいと言われたら、
神妙な顔で 「いばらの道になりますよ…」 と言おう
- モバイルブラウザも対応してくださいと言われたら、
- ブラウザゲームの「ブラウザですぐに動かせる手軽さ」の魅力はわかる
- 一方で、規模が大きくなってくるとアセットのダウンロード量がどうしても多くなるのは気になるところ
- モバイルだとユーザはデータ通信量を気にするので、プレイする側も抵抗がありそう
- 運営する側としては、毎回ダウンロードさせなきゃいけないのでデータ通信の費用が多くかかるのがお金的につらい
- アプリでやるように、Client にアセットを自由にキャッシュできるならいいのだが
- 調べている中で世のブラウザゲームをさわってみて、やっぱり Request の数がすごいな… とは思った
- タイトルからホーム画面に行くまでになんやかんやで 250 回くらい HTTP Request が飛ぶなど
- 描画性能より、この辺の通信量や処理負荷がアプリと比べてネックになっちゃうのが悩ましい
- まあ昨今なら、デスクトップで遊ぶ分にはそんなに気にならなそうではある
昔から HTML5 ゲームのビジネスは色んな人が挑戦するも、大成功には至っていない印象がある。 だがアイドルマスターなどの強い IP のゲームが出てきたり、 マジカミのようにリッチなやつが動いているのを目にすると、 まだまだ可能性に満ちているという期待もある。 未来を歩もう。